

now its easier to design for multiple screen sizes and layouts in adobe xd with responsive resize.
#Xd responsive resize how to#
learn how to best use xd's toolsets to less steps to great design. you can also new videos every week! have a great day! join the notification squad: click the bell in adobe xd it's important to illustrate how your layouts are going to behave responsively.
#Xd responsive resize free#
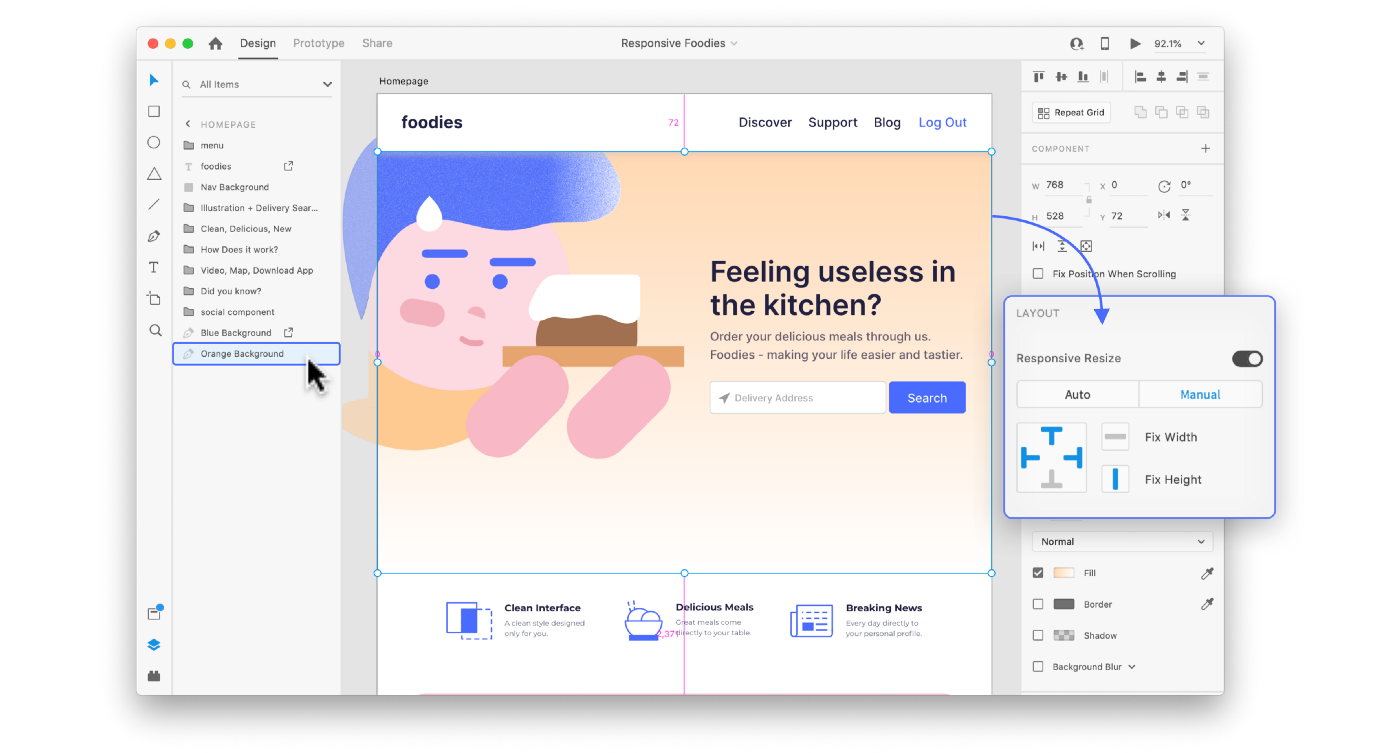
you'll also learn if you are learning adobe xd, check out the playlist, you can find a high quality, step by step free adobe xd course. we will use the responsive resize feature get 80% off my adobe xd essential training course hey, pixels! in this tutorial, i'll show you how to design this bright and vibrant responsive website in adobe xd. Today we will design a responsive website using the responsive resize ui kit from ui8. Responsive Web Design In Adobe Xd | Responsive Resize Feature | Design Weekly i am currently considering using the following 3 page sizes on my next web design project: 375 x 667 (mobile). sketch has this and their file contains 4 sizes: desktop hd, desktop, tablet portrait and mobile portrait. It would be great if xd had a starter template file that included the most common screen sizes as separate art boards. open a document in adobe xd and you’ll notice a responsive resize toggle in the properties pane: now when i resize the same artboard, you’ll see that centrally aligned object remain in the center, right aligned objects stick to the right, and left.
#Xd responsive resize manual#
Responsive resize takes all of that manual labor and fixes things for you automatically. you still need to tweak it a bit, but responsive resize will do about. “it’s especially useful for things like buttons, cards, navigation elements, and images. “responsive resize in adobe xd is a great indicator for understanding how elements will scale to different sizes,” he suggests. Save time with responsive resize and repeat grid. Use Responsive Resizing On Your Web Design Adobe Xd Tutorials you will complete the design process from beginning to end: empathizing with. in this course, you will design a responsive website using adobe xd, a popular design tool. Responsive web design in adobe xd is the sixth course in a program that will equip you with the skills you need to apply to entry level jobs in user experience (ux) design. for here or to go: creating bold illustrative work wherever you are duplicate a design to experiment with layouts essential photoshop tricks for designers. How to make a print mockup in adobe photoshop how to create designer type on the go in adobe illustrator. flexible grids are foundational elements of responsive design. Responsive web design is an approach that allows design across various devices (mobile, desktop, tablet, etc.) and suggests design should respond to the user’s behavior based on screen size, platform and orientation. in manual mode, responsive resize can be fine tuned by pinning elements to. all you need to do is resize the group of elements or artboard. In auto mode responsive resize will predict the placement of elements based on relative positioning on the canvas, automatically resizing elements, and repositioning them for a larger or smaller design. we will use the responsive resize feature to change the size of compon. you have to make your search to receive your free quote hope you are okay have a good day. Support your writter simply by buying the original words Responsive Web Design In Adobe Xd Responsive Resize Feature Design Weekly so the creator can offer the top article in addition to carry on doing the job Here at looking for perform all sorts of residential and commercial work. The reading Responsive Web Design In Adobe Xd Responsive Resize Feature Design Weekly is only regarding beautiful test if you like the articles remember to buy the first images. Most of us find good plenty of Nice reading Responsive Web Design In Adobe Xd Responsive Resize Feature Design Weekly beautiful photo however we solely present this about that any of us feel are the very best images.

To ui8- the responsive responsive kit we ui feature of will resize will website we size use the responsive a Today change design using from resize the compon-Īnd here is an index of articles Responsive Web Design In Adobe Xd Responsive Resize Feature Design Weekly best After simply placing symbols one could 1 Article into as much 100% Readable editions as you may like that we say to and demonstrate Writing stories is a rewarding experience for you.


 0 kommentar(er)
0 kommentar(er)
